Brackets vs. Atom
Brackets and Atom are open source code editor that developend by Adobe and Github sepriately.In this blog, I will introduce some basic operations in these two code editor. Hopefully this blog will give you some idea about which one should you choose.
Q1: How to open a file, a folder of files?
Left: Atom vs. Right: Brackets


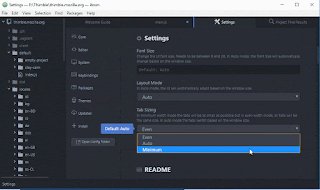
Q2: How to change your indent from tabs to spaces, 2-spaces, 4-spaces, etc?
Left: Atom vs. Right: Brackets
Q3: How to open the editor from the command line?
Just call: atom || brackets
Q4: How to find things?
Click on the dorp down menu: Find.
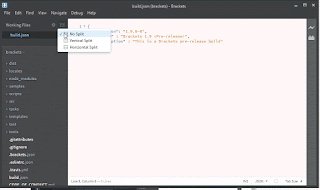
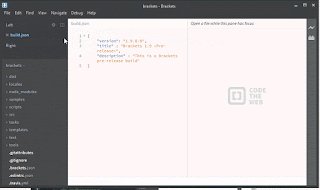
Q5: How to split the screen into multiple panes/editors/views?
Left: Atom vs. Right: Brackets
Q6: How to change keybindings?
Q7: What are some common key bindings?
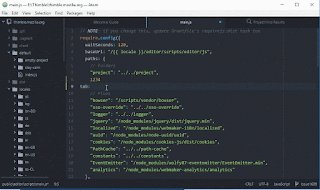
Atom -> Find common key: Ctrl + Shift + P
Q8: How to enable/use autocomplete for coding HTML, JS, CSS, etc?
Atom: Click on Tab.
Brackets: Click on Enter.
END.
Download: Atom -> https://atom.io/ || Brackets -> http://brackets.io/
Add-On:
Many useful addon applications are availiable on-line for people to download. Here I will use several addons on Atom as example to show you how those addons works.
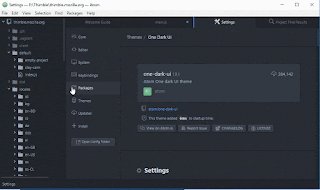
In Atom, people can simply go Setting to install addons.
1. Minimap: https://atom.io/packages/minimap
2. Highlight Selected: https://atom.io/packages/highlight-selected
3. Pigments: https://atom.io/packages/pigments
4. Expose: https://atom.io/packages/expose
5. Emment: https://atom.io/packages/emmet
More interesting Add-On: https://atom.io/packages (linter, minimap-pigments, ect.)